Is there any callback function or any way which i can use to insert my own code before plugin code loads in visual editor
Hello @soumya
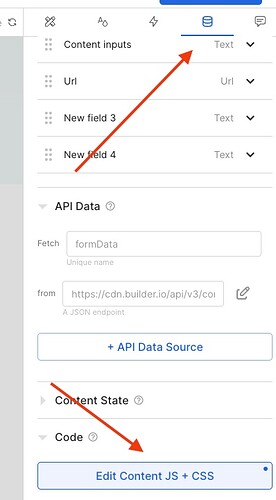
Depending on the code you may insert scripts indicated in the screenshots below. Note: Code placed here is only loaded on the individual Page Entry
If you have any difficulties adding this code or if the code is not functioning as expected, please feel free to reach out to support@builder.io and a Support rep would be happy to assist.
I was asking from App code perspective , not to add from visual Editor, like before registerEditor loads the plugin
Builder.registerEditor({
name: “pluginTest”,
component: TestPlugin
});
Hello Soumya,
You may run code at any time between the Builder initialization and before the component registers depending on your use case.
// custom-initialization.js
export const runCustomInitialization = () => {
console.log('Running custom initialization code...');
// Add any custom logic here
};
Is something like the above what you were referring to?