I can’t figure out how to pin a nav bar to the bottom of the browser window.
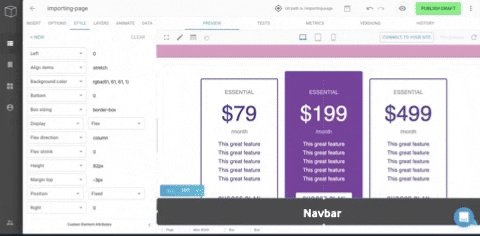
Here’s an example of what I’m trying to achieve:
I can’t figure out how to pin a nav bar to the bottom of the browser window.
Here’s an example of what I’m trying to achieve:
Hi, John! Thanks for the question!
To create a navbar that is “pinned” or “fixed” to the bottom of the page, you can give your navbar these custom CSS properties (located at the bottom of the styles tab): bottom: 0, left: 0, right: 0, z-index: 5, position: fixed.
Z-index controls the vertical stacking order of elements that overlap. The bottom property affects the vertical position of a positioned element, and the left and right properties affect the horizontal position of a positioned element (in this case, the navbar).
The position and offset can also be applied in the “Layout” section in the “Styles” tab instead of the custom CSS properties section.

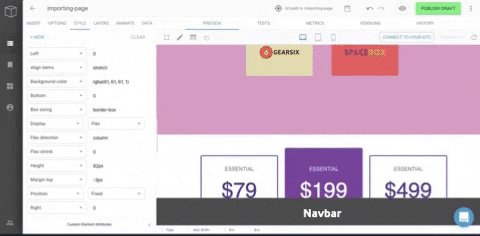
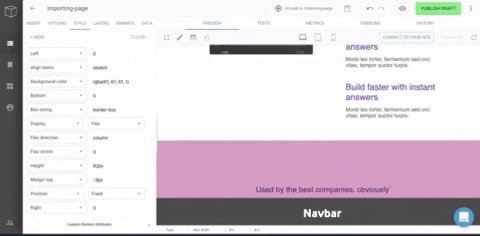
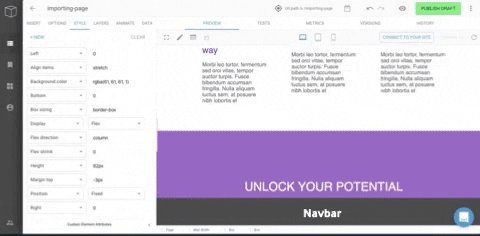
The end result would look like this:
 )
)
I hope this helps! If you have any other questions, let us know!
Thanks so much – exactly what I needed!