Builder content link
What are you trying to accomplish
I want a video as the hero on the landing page. When I upload a video into the box I add, it never displays. I also want to add another video further below on the page.
Perhaps I’m not doing it correctly. How do I add a video to the landing page?
Hi @racheldbailey,
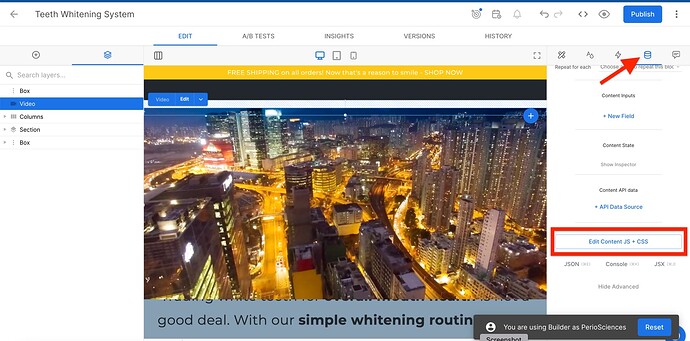
There seems to be a possible issue with the video block where it’s not displaying until height and z-index are set explicitly. We are already working on it for a fix.
As a fix, for now, we have defined a global style for the video in the content CSS + JS section of the Data tab.
Let us know if you have any further questions. Thank you!
Thank you, that works!
I do have another question that hasn’t been answered in the forum elsewhere–how do I hide that yellow announcement bar that’s being pulled in from Shopify?
1 Like
Hi @racheldbailey,
We are glad to hear that solution worked for you.
To remove the announcement bar you can find help at Remove announcement bar or you can also do it from the builder by adding the below lines of code
.fRSPsc{
display: none;
}
Let us know if you still have any concerns. Thank you!
Thank you very much! It’s gone!
1 Like
The video implementation is still working, but it doesn’t display in full size (much of my video is cut off due to the narrow size). Is there a way to make the video display the entire height?
Hi @racheldbailey,
You can make a video height auto which always takes the required screen height depending on width automatically.
video{
height: auto !important;
z-index: 2;
}
2 Likes
@manish-sharma
That made it full size–thank you!
1 Like