Hello,
I have nextjs application with integrate builde.io.
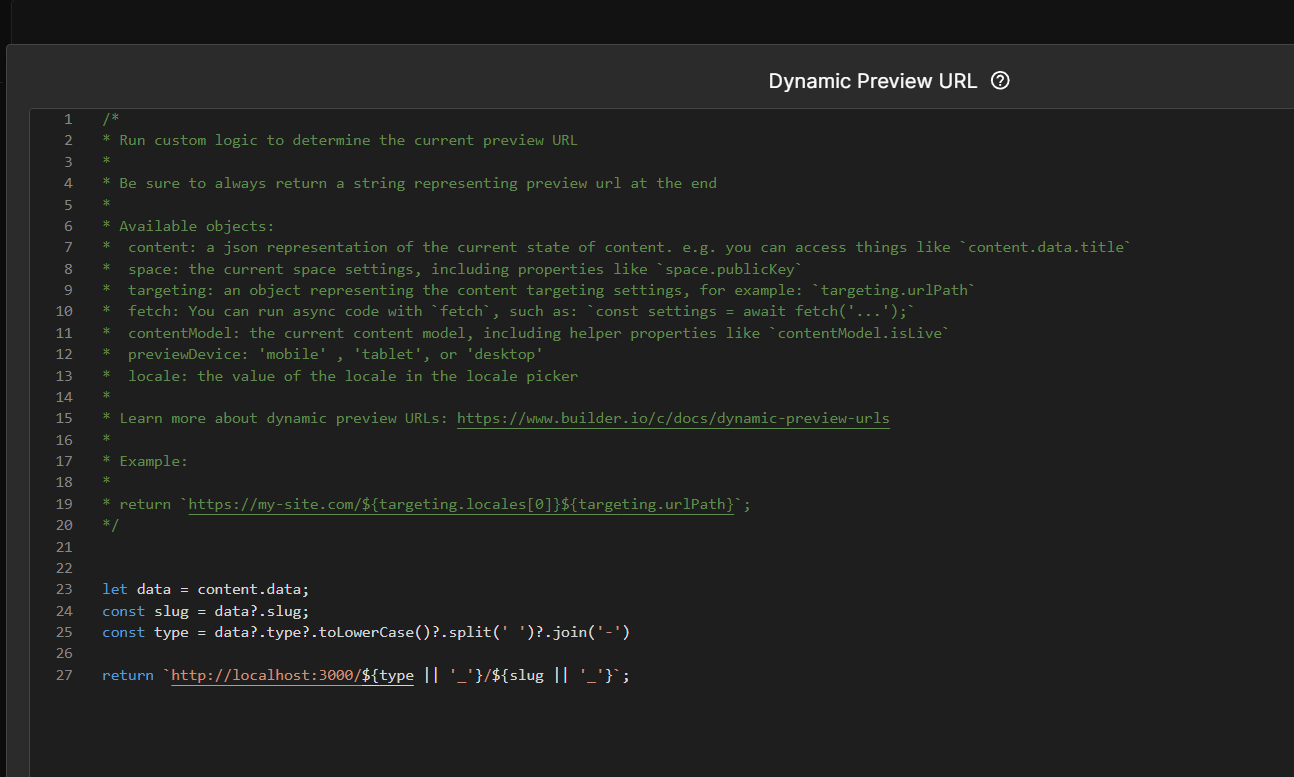
In the builder io i have created a section data model called recources for which i am setting the preview url dynamically like this:
And as seen in the screenshot i have two fields that are passed through the section model fields - type and slug.
then i my next js app i have the following folder structure.

Where [resource] is the type and the [slug].tsx is the slug.
this is the content of [slug].tsx file
and this this all works find in the editor, i am able to open and edit a section data model (page) in the builder.io
With the view current draft works as well.
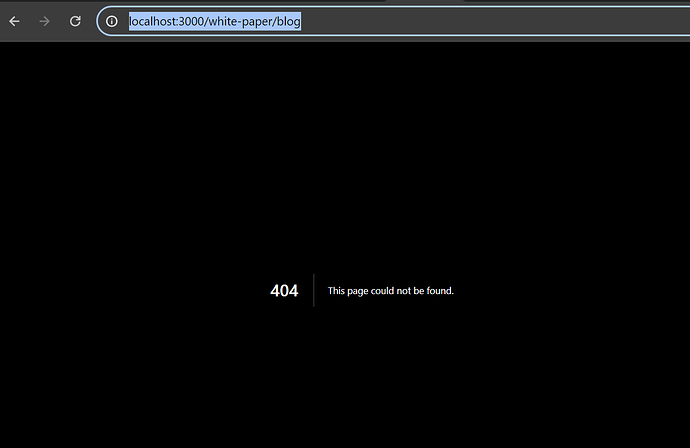
BUT as soon as i try to open it this on a http://localhost:3000/white-paper/blog i get 404.
And the problem is that it goes inside [resource]/[slug].tsx file but the builder.get(...) returns null.
So why does inside the builder io editor everything works but otherwise it does not…
I have set the API Key, so this could not be the case…
![]()