Below is a general overview of the key cookies used in Builder and how long they persist:
1. builderSessionId
- Duration: 30 minutes
- Details: This cookie expires 30 minutes after the last event is collected. It’s used to track user activity during a browsing session, and once the 30-minute window has passed without any user interaction, the cookie will expire.
2. builder.tests.[content-id]
- Duration: 30 days
- Details: This cookie tracks the variation a user is assigned to in an A/B test. It persists for 30 days, ensuring users see the same variation during that period, even if they return to the site.
3. builderVisitorId
- Duration: Persistent (no expiration date)
- Details: Unlike cookies, this value is stored in the browser’s
localStorage, so it doesn’t have an expiration date. It will remain until it is manually deleted by the user or through code. This allows for persistent user identification across sessions.
4. builderio.variations.[variation-id]
- Duration: Duration of the A/B test
- Details: This cookie is used to ensure consistency for users participating in A/B tests. Its duration is tied to the length of the test itself, which can last anywhere from a few days to several weeks.
Note: In Gen2 SDKs, the cookie has the following values:
- key:
builder.tests.[content-id] : the ID of the content
- value:
variation-id : the ID of the variant that the customer is in
For more information on Builder cookies and how they relate to user privacy and data protection, you can check out the following resources:
If you have further questions or need more details, feel free to ask!
Best regards,
1 Like
is there a way to force clear these?
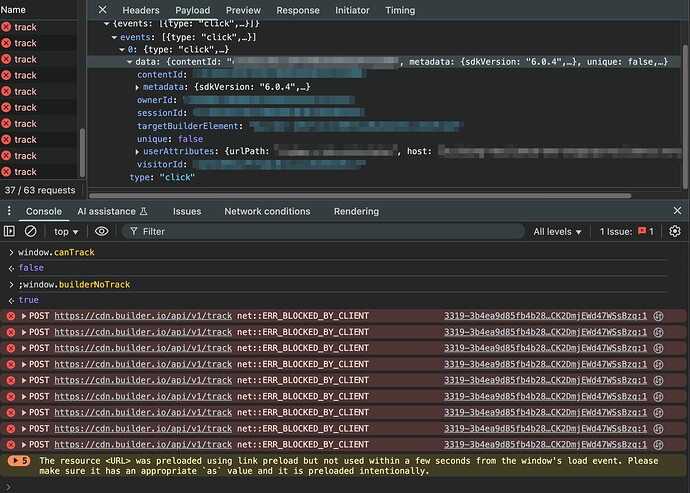
I have tried window.canTrack = false and window.builderNoTrack = true as per the docs but the builderVisitorId local storage value and builderSessionId cookie are still being set.
How can I completely opt out of these? AFAIK it’s not legal to use these without consent. Or is it that they’re set but nothing is sent to Builder if the tracking is disabled?
Hello @ricky-resil,
Could you please provide details about your tech stack, as well as the Builder SDK and the version that you’re using?
Additionally, it would be helpful if you could share a screenshot showing how you’re setting window.canTrack = false or window.builderNoTrack = true in your codebase. This will allow us to assist you more effectively.
Looking forward to your response!
Thanks,
Thanks @manish-sharma,
We’re using the Gen 1 React API with a Next.js 15 codebase.
I’ve tried a few different things to set the variables, currently I’m using globalThis to avoid having to check for window on the server. I’m doing this in our builder.tsx module at the top level so it will run as soon as the module loads on the client. I tried using regular window too but it didn’t work either.
// builder.tsx
globalThis.builderCanTrack = false;
globalThis.canTrack = false;
// Stub of our render builder component.
export const RenderBuilderContent = (props) => {
return <BuilderComponent {...props} />;
}
I can confirm that tracking events are still being sent when the variables are false. Every time I click something it tries to send a tracking event which includes the session ID to Builder. The reason the requests are failing in my screenshot is because my ad blocker is blocking them.
Edit: If I do builder.canTrackFalse instead of using window it looks like it does disable things.
import { builder } from "@builder.io/react";
builder.canTrack = false;