Hi, we have a problem adding embedded video when we want to use different video for different languages. When we add link for languages other than English, the text shows in Embedded box “Invalid URL”
Anyway to use a different link for this embedded video?
Builder content link
Hello @maythee,
Could you share a video link which is giving the error “Invalid URL”?
Any youtube video links e.g. https://www.youtube.com/watch?v=hiY_HtuX4gY and https://www.youtube.com/watch?v=Zh0tdlD7CtU
After add the link to the translation, the component update the content to show “Invalid url, please try another” but if I remove the translation, the component will show the video.
Here is another content link I use to test Builder.io: Visual Development Platform
Hello @maythee,
We have identified the issue with the embed block localized URL on our end. It seems to be a bug or an oversight, as the localized URL feature is relatively new. I have brought this to the attention of our team for further discussion, and we will keep you updated on any progress.
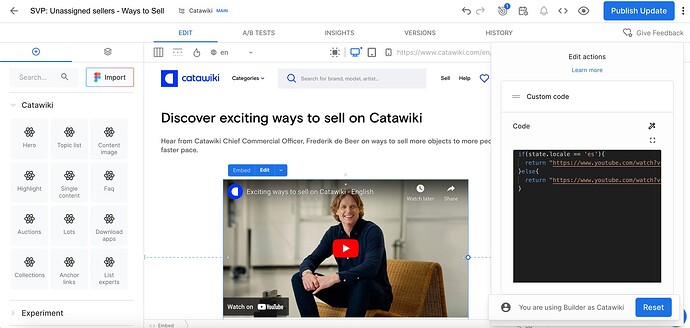
In the meantime, you may want to consider creating a custom component or using data binding to update the URL based on the state.locale.
I tried the data biding with code that you provided but it doesn’t seem to work when I change locale to es.
Hello @maythee,
Here is the code for binding that seems to be working for us
let url = "";
if(state.locale === 'es'){
url = "https://www.youtube.com/watch?v=Zh0tdlD7CtU";
}else if(state.locale === 'fr'){
url = "https://www.youtube.com/watch?v=hiY_HtuX4gY";
} else {
url = " https://www.youtube.com/watch?v=hiY_HtuX4gY";
}
export default url;
Update the code according and let us know if you have any further questions.
Thanks,
I updated the content to be localised value and it seems to work for us now.
"component": {
"name": "Embed",
"options": {
"content": {
"@type": "@builder.io/core:LocalizedValue",
"Default": "<div style=\"left: 0; width: 100%; height: 0; position: relative; padding-bottom: 56.25%;\"><iframe src=\"https://www.youtube.com/embed/en?rel=0\" style=\"top: 0; left: 0; width: 100%; height: 100%; position: absolute; border: 0;\" allowfullscreen scrolling=\"no\" allow=\"accelerometer; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share;\"></iframe></div>",
"en": "<div style=\"left: 0; width: 100%; height: 0; position: relative; padding-bottom: 56.25%;\"><iframe src=\"https://www.youtube.com/embed/en?rel=0\" style=\"top: 0; left: 0; width: 100%; height: 100%; position: absolute; border: 0;\" allowfullscreen scrolling=\"no\" allow=\"accelerometer; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share;\"></iframe></div>",
"de": "<div style=\"left: 0; width: 100%; height: 0; position: relative; padding-bottom: 56.25%;\"><iframe src=\"https://www.youtube.com/embed/de?rel=0\" style=\"top: 0; left: 0; width: 100%; height: 100%; position: absolute; border: 0;\" allowfullscreen scrolling=\"no\" allow=\"accelerometer; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share;\"></iframe></div>"
},
"url": {
"@type": "@builder.io/core:LocalizedValue",
"Default": "https://www.youtube.com/watch?v=en",
"en": "https://www.youtube.com/watch?v=en",
"de": "https://www.youtube.com/watch?v=de"
}
}
},
So this is solved for us as a moment instead of using script. However, any update related to the component fixing this localisation please let me know.
Hi @maythee - I am pleased to confirm that our engineering team has fixed the reported issue.